Example - UV Aspect
Example - Different Image Aspect Ratios
We’ve loaded a simple box that is 16:9 in aspect. It goes nicely with the lighthouse picture we’ve used. The picture uses a UV map for placement.
We get told we need to change the image for a square logo! If I put it in my UV, it’ll get stretched out as shown…
Turning on the new UV Aspect tool means that our square logo regains its normal shape, even though our UV map is 16:9.
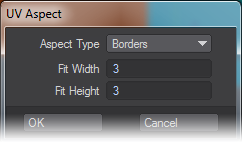
There is an options panel just to the right of the dropdown for UV Aspect:
The Aspect Type choice is:
- Borders - The image will be shrunk to fit into the space allowed (note that the type of repeat for the image - Height Tile, Width Tile - plays a role here)
- Best Fit - The image will maintain its aspect but fill the UV space as best as possible. In our example, the width will fill the polygon but the top and bottom will be cut off.
Fit Height and Fit Width are used for the aspect ratio of the image. You can enter something like 16 and 9 if you like, or the actual pixel dimensions of the image (1920x1080).